今回はプレイヤーのステータスを表示するUIを作成していきたいと思います。
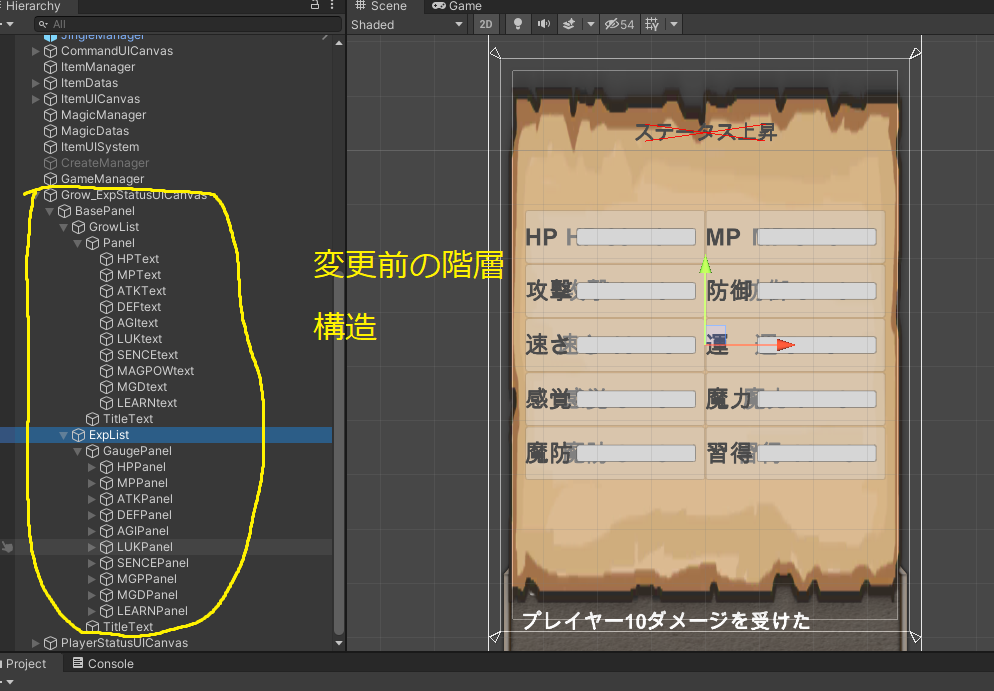
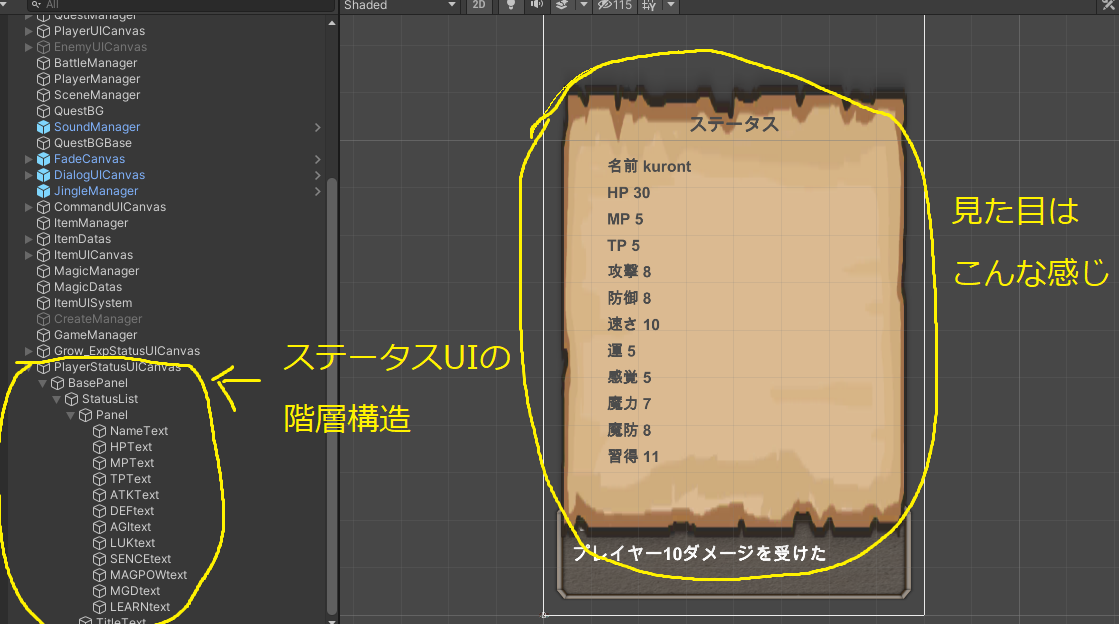
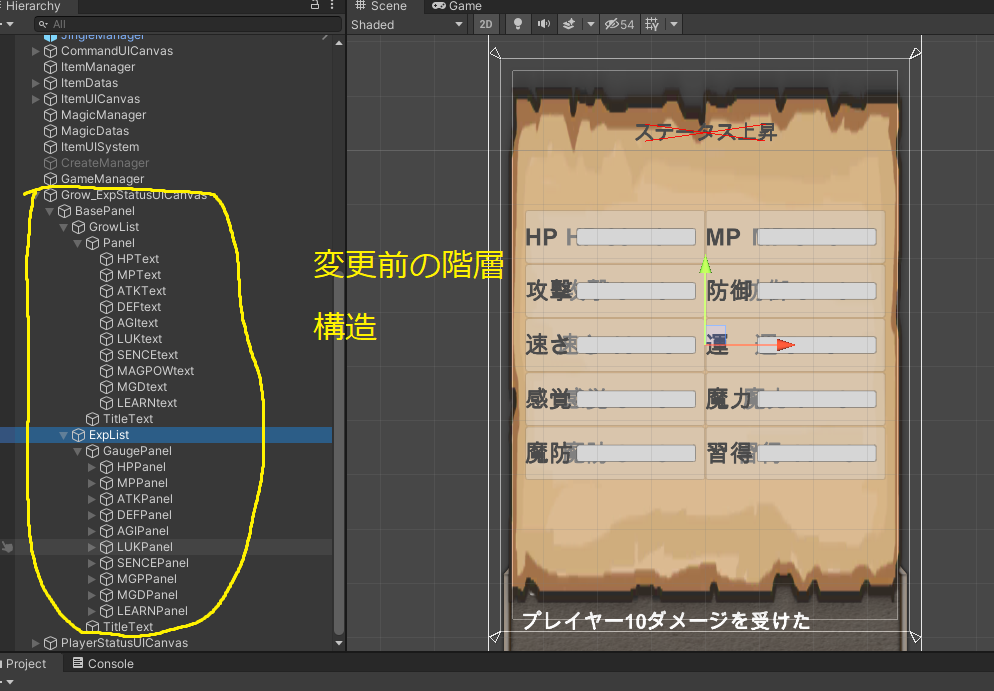
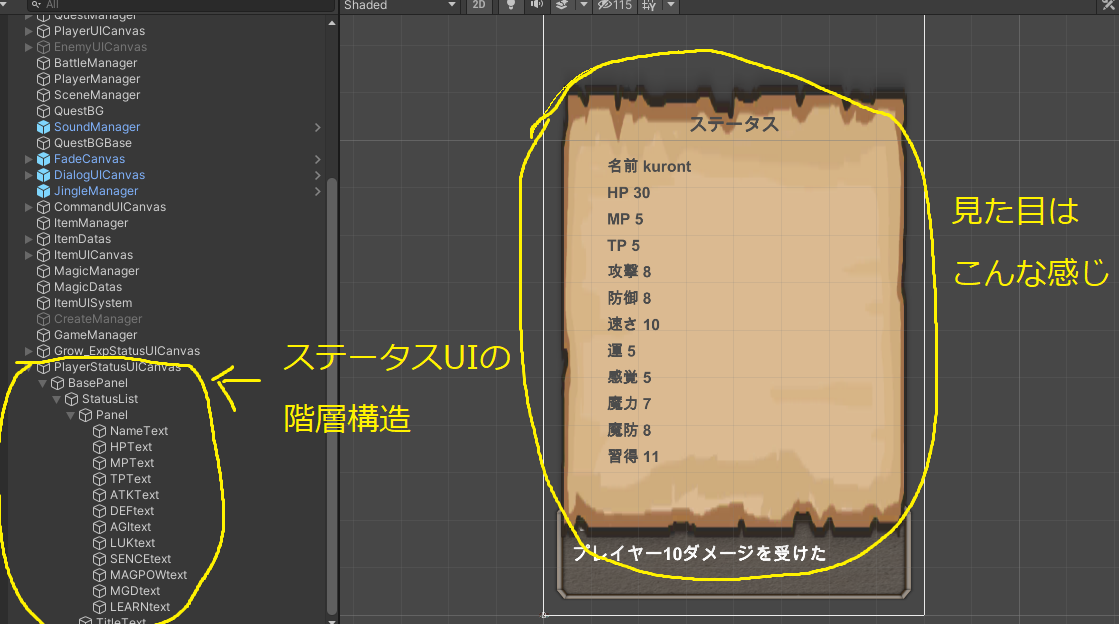
前回作成した能力成長表のキャンバスをコピーして名前をPlayerStatusUICanvasにします。このCanvasの階層下にあるGrowlistをStatusListに改名し、ExpListの方は削除します。ステータスUIのレイアウトは下の写真のようにしました。


このUIを制御するスクリプトPlayerStatusUIを新規作成し、以下のように記述します。
クリックで展開
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class PlayerStatusUI : MonoBehaviour
{
public Text nameText;
public Text hpText;
public Text mpText;
public Text tpText;
public Text atkText;
public Text defText;
public Text agiText;
public Text lukText;
public Text senceText;
public Text magpowText;
public Text magdefText;
public Text learnAbiText;
public void Start()
{
this.gameObject.SetActive(false);
}
public void SetStatusText()
{
nameText.text = "名前 " + PlayerManager.instance.pname;
hpText.text = "HP " + PlayerManager.instance.hp + " / " + PlayerManager.instance.maxHp;
mpText.text = "MP " + PlayerManager.instance.mp + " / " + PlayerManager.instance.maxMp;
tpText.text = "TP " + PlayerManager.instance.tp;
atkText.text = "攻撃 " + PlayerManager.instance.at;
defText.text = "防御 " + PlayerManager.instance.def;
agiText.text = "速さ " + PlayerManager.instance.agi;
lukText.text = "運 " + PlayerManager.instance.luk;
senceText.text = "感覚 " + PlayerManager.instance.sence;
magpowText.text = "魔力 " + PlayerManager.instance.magPow;
magdefText.text = "魔防 " + PlayerManager.instance.magDef;
learnAbiText.text = "習得 " + PlayerManager.instance.learnAbi;
}
public void ShowStatusUI()
{
SoundManager.instance.PlaySE(6);
SetStatusText();
this.gameObject.SetActive(true);
}
public void HideStatuIU()
{
SoundManager.instance.PlaySE(7);
this.gameObject.SetActive(false);
}
}
このスクリプトをPlayerStatusUICanvasに貼り付けます。このUIを表示する際にプレイヤーの能力を参照してテキスト出力するようにしています。
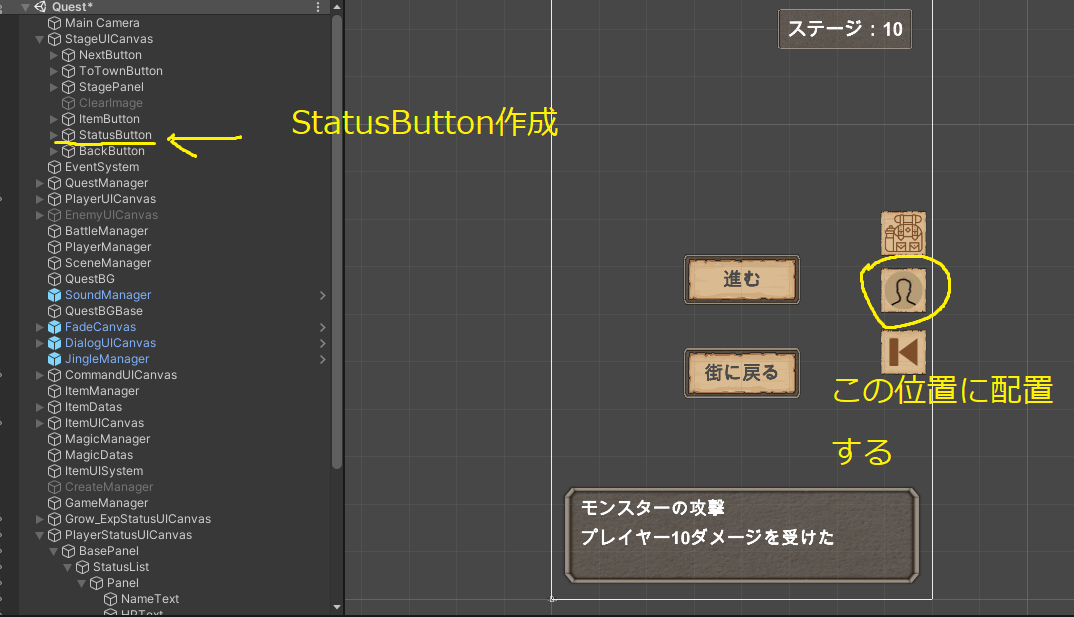
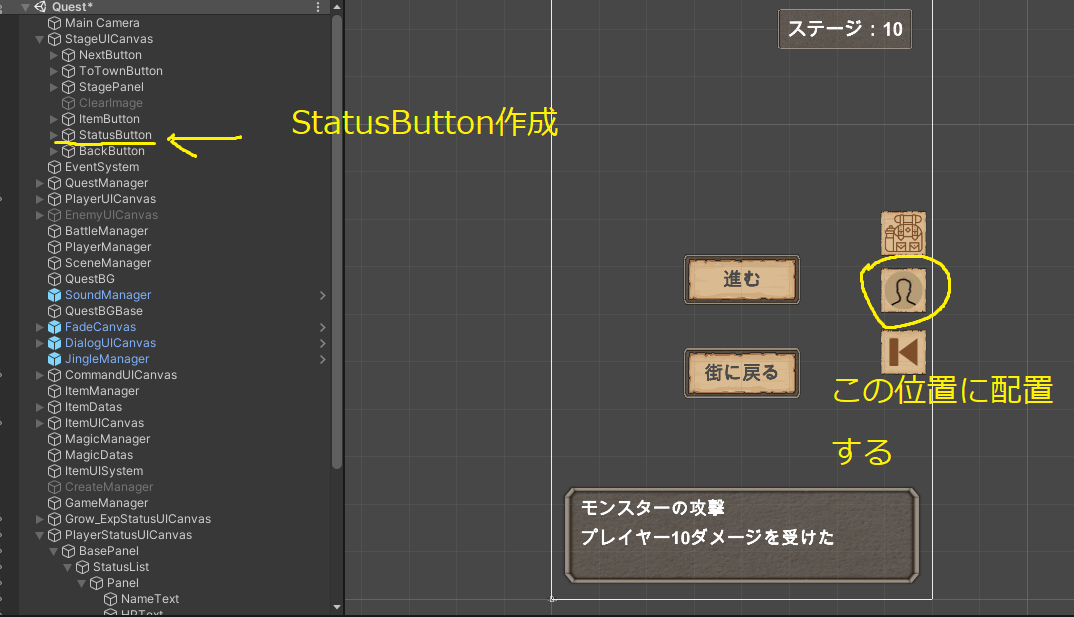
このUIを呼び出せるように、StageUICanvasに新しくButtonを作成します。

このボタンを押したときの処理を実装したいので、PlayerStatusUIManagerの関数とは別に、StageUIManegerの方でも関数を作成します。
クリックで展開
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class StageUIManager : MonoBehaviour
{
public Text stageText;
public GameObject nextButton;
public GameObject toTownButton;
public GameObject stageClearImage;
public GameObject itemButton;
public GameObject statusButton;
public GameObject cancelButton;
private void Start()
{
stageClearImage.SetActive(false);
cancelButton.SetActive(false);
}
public void InitUI()
{
stageClearImage.SetActive(false);
stageText.text = string.Format("ステージ:{0}", 1);
cancelButton.SetActive(false);
}
public void UpdateUI(int currentStage)
{
stageText.text = string.Format("ステージ:{0}", currentStage);
}
public void HideButtons()
{
nextButton.SetActive(false);
toTownButton.SetActive(false);
itemButton.SetActive(false);
statusButton.SetActive(false);
}
public void ShowButtons()
{
nextButton.SetActive(true);
toTownButton.SetActive(true);
itemButton.SetActive(true);
statusButton.SetActive(true);
}
public void ShowButtons(bool isTrue)
{
nextButton.SetActive(isTrue);
toTownButton.SetActive(isTrue);
itemButton.SetActive(isTrue);
statusButton.SetActive(isTrue);
}
public void PushItemButton()
{
itemButton.SetActive(false);
statusButton.SetActive(false);
cancelButton.SetActive(true);
}
public void PushStatusButton()
{
itemButton.SetActive(false);
statusButton.SetActive(false);
cancelButton.SetActive(true);
}
public void PushCancelButton()
{
itemButton.SetActive(true);
statusButton.SetActive(true);
cancelButton.SetActive(false);
}
public void ShowClearText()
{
stageClearImage.SetActive(true);
nextButton.SetActive(false);
toTownButton.SetActive(true);
itemButton.SetActive(false);
statusButton.SetActive(false);
}
}
新しくstatusButtonを制御できるようにしました。StatusButtonを押した時にStageUIManagerのPushStatusButton関数と、PlayerStatusUIManagerのShowStatusUI関数を実行するように、StatusButtonのButtonコンポーネントのOnclickに関数を登録します。それから、CancelButtonを押した時にStatusUIを閉じるように、CancelButtonのOnClickにHideStatuUI関数を登録します。

これでステータスUIを呼び出せるようになりました。
今回は以上です。